티스토리 Letter 스킨 수정기
- 개발,서버/Web
- 📚 1.5min to read
(글 최종 수정: 2021.01.22 / 지금의 스킨 상태와 다른 부분이 있을 수 있어요.)
블로그의 첫인상은 굉장히 중요하다. 로딩 속도, 폰트, 가독성, 이미지, 광고 등등. 블로그의 첫인상에 영향을 끼치는 요소는 매우 많다. 이중에서 가장 큰 영역을 차지하는것은 로딩 속도가 아닐까 싶다. 블로그의 글자가 보이기까지 2초가 넘어가면 이탈하는 사람이 엄청나게 많아지기 때문이다. 또한 로딩 속도는 검색 결과에도 영향을 미친다. 처음에는 이런 사실을 모르고 예쁘지만 무거운 스킨을 이용했었다. 시간이 갈수록 나도 내 블로그에 접속하는데 인내심이 필요하다는것을 깨달았고, 다른 스킨들을 찾아보았다.

두번째로 내가 사용한 스킨은 베이스캠프이다. 이 스킨은 블로그의 로딩 속도에 초점을 맞춘, 가벼운 스킨이다.
티스토리 블로그 반응형 무료 스킨 배포 :: 베이스캠프 (나눔, 추천)
업데이트 히스토리 Releases · ruden91/public-basecamp-skin 티스토리 무료 반응형 스킨 :: 베이스캠프. Contribute to ruden91/public-basecamp-skin development by creating an account on GitHub. github.c..
webruden.tistory.com
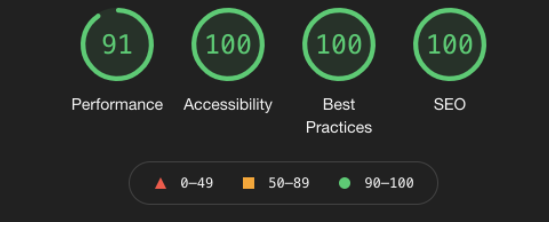
위 링크에서도 확인할 수 있겠지만, 이 스킨은 라이트하우스에서 모두 "좋음"을 평가받는 몇 안되는 스킨들중 하나이다.

지연로딩까지 적용되어있어 내가 이 스킨을 적용했을 때 해야하는게 거의 없었다.
이쯤되면 아마 왜 내가 베이스캠프대신 다른 스킨을 택했는지 궁금할것이다.
먼저, 베이스캠프는 IE에서 지원이 되지 않는다. 내 블로그에 개발 관련 글이 있다고 해서 개발 관련 블로그는 아니고, 요즘에는 금융 관련된 글을 많이 작성하고있다. 카드를 검색하고 찾는분들중 10%정도는 아직도 IE를 이용하고 계실걸로 예상된다. 처음에는 이 사실을 알고도 무시한채 스킨을 적용했었다.

또한 버그가 많다. 위는 베이스캠프에 있는 자동 목차 기능을 캡쳐한것으로, 왼쪽이 잘리고 오른쪽 글씨만 나오게된다. 한 번 새로고침을 하면 해결이 되지마 누가 해결방법을 알고 새로고침을 할지는 의문이다.
또한 글자 사이즈도 불만족 요소중 하나였다. 제목1과 제목2가 구분이 잘 되지 않아 베이스캠프를 사용하면서는 제목1 바로 아래 다른 제목을 위치시켜야할경우 제목1-제목3 순서로 배치하였다.
베이스캠프에서 지금 스킨으로 바꿀까말까 고민을 많이 했다. 제일 큰 문제는 자동 광고. 구글에서 지원하는 자동광고 기능이 아닌 h2태그(제일 큰 제목)위에 자동으로 광고가 삽입되는 기능이 베이스캠프에는 있었지만 대부분의 다른 스킨에는 없었다. 이때는 워낙 바빠서 스킨을 직접 수정할 생각을 못했었다.
결국, 지금 이 스킨으로 스킨을 바꾸게 되었다.

놀랍게도, 이 스킨은 직접 만든 스킨이 아닌 티스토리 기본 스킨인 Letter이다. 단지 조금의 편집을 했을 뿐. 이 블로그 하단의 copyright을 보면 Designed by Tistory라는것을 확인할 수 있을것이다. 아래에서부터는 스킨 수정기 과정을 말할 예정이다.
스킨 수정
#1, 폰트 바꾸기

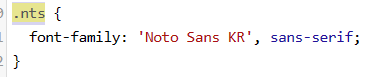
티스토리 Letter 스킨의 기본 폰트는 위와 같다. 난 이 폰트가 굉장히 마음에 들지 않았고, 평소에 즐겨 사용하던 Noto Sans KR을 사용하기로 했다.

훨씬 글씨가 예뻐지고 두꺼워졌다.
처음에는 기본 폰트를 Noto Sans KR로 변경할 생각이었다. 다만 티스토리에서 의도적으로 각각의 폰트의 개성을 살려 폰트를 조금씩 다르게 설정해둔거같아 글 본문과 일부 p, h1, h3 태그에만 Noto Sans KR을 적용하였다.


#2, 블로그 헤더 바꾸기
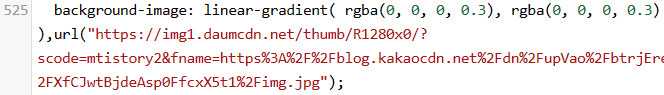
다른 블로그에서 Letter스킨 블로그 로고를 이미지로 설정해둔것을 보게되었다. 나도 블로그 로고를 이미지로 할까 잠깐 고민을 했지만, 로딩 용량이 늘어나 전체적인 속도가 느려질거같아 CSS로 그라데이션을 구현하였다.


마우스를 올렸을 때 별 반응이 없는게 재미없어서 css 에 hover항목을 추가하였다.

hover했을때는 좌우의 색이 반전되고, 보라색 영역이 줄어들며 화이트가 조금 더 들어가게된다.
그러던 중, Odyssey스킨을 보게 되었다

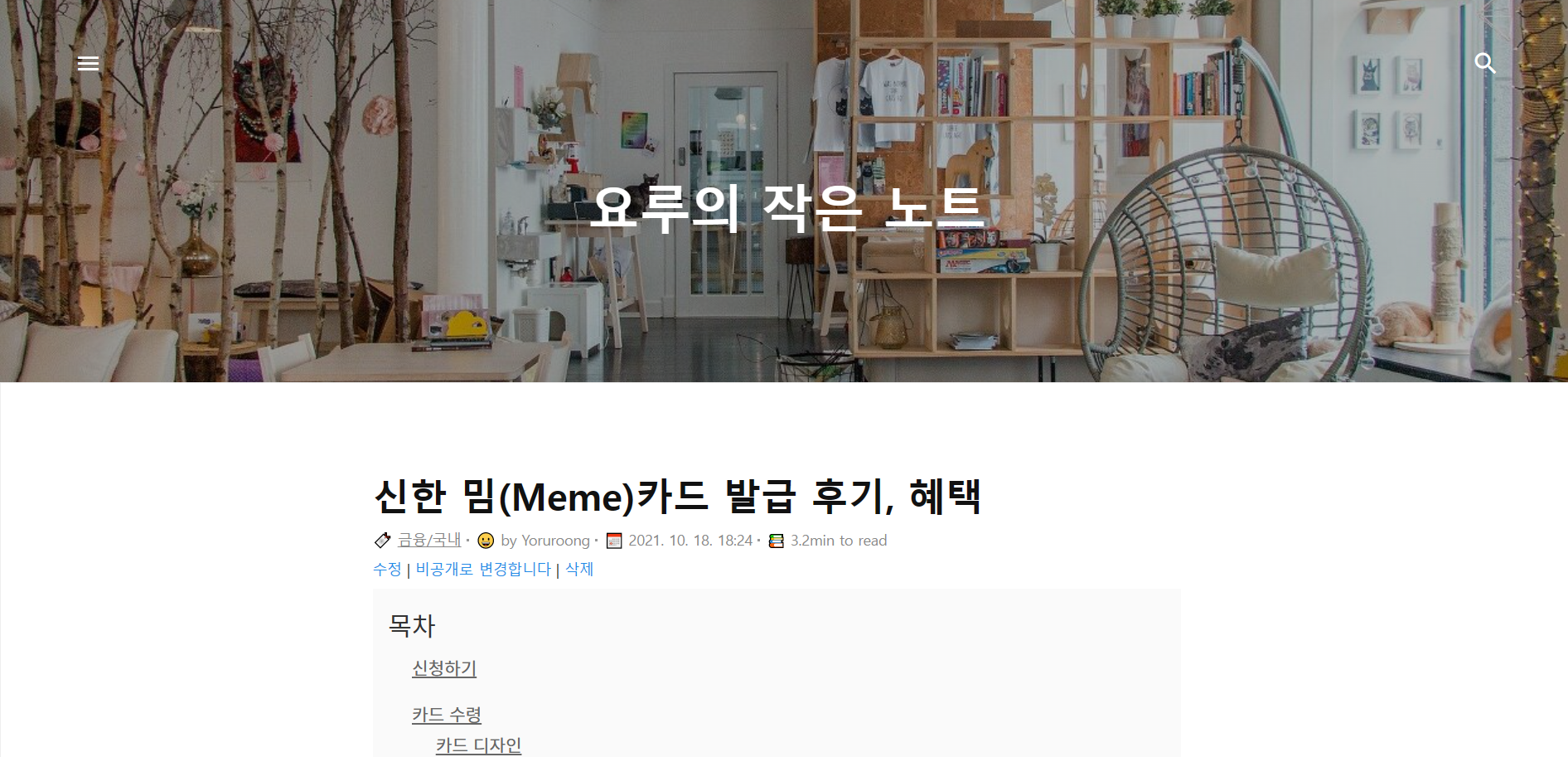
Welcome to the 1st Ceremony라는 글이 적혀있는 영역처럼 블로그 헤더가 꾸며졌으면 예쁠거같다는 생각이 들었고, Pixabay에서 마음에 드는 사진을 찾아봤다. 약간 밝은 카페의 이미지를 원했었다.

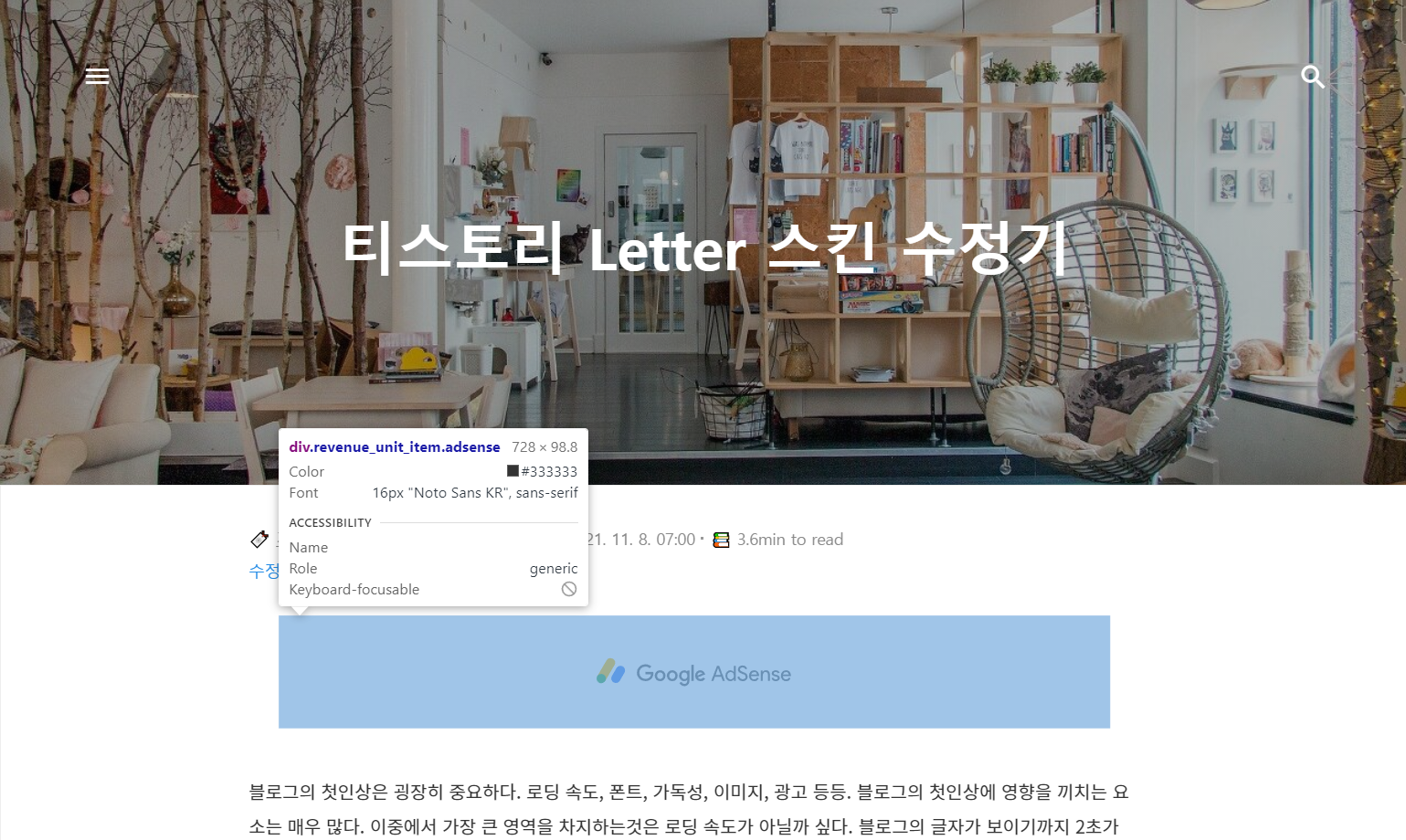
캣카페이긴 하지만 깔끔한듯 하면서도 깔끔하지 않은, 감성적인거같으면서도 감성적이지 않고 밝은 분위기의 사진을 찾아냈었다. 기본 설정되어있는 영역에 이미지를 넣으니 어색해서 헤더 영역의 height을 430px로 키웠고, 사진이 밝아 글자가 안보이게되어 사진에 검은색 필터를 하나 입혔다.

이제 버거메뉴 아이콘과 검색 아이콘이 글자보다 조금 높은 위치에 있는게 거슬리기 시작해 두개의 항목에 기본적으로 주어져있던 top요소를 50%에서 17%로 변경하였다.

이렇게 스킨을 수정한 다음날, 나는 사람들이 보고싶어하는게 내 블로그 이름이 아니라 글의 제목이라는것을 알게 되었고, 저 부분에 글의 제목이 나오게 수정하였다. 또한 본문 상단 광고는 너무 커 바로 내용 확인하기 어렵게 만들었고, 나는 글 내용을 바로 확인할 수 있도록 수익을 포기하고 광고 사이즈를 728*90으로 고정하였다(모바일은 반응형으로 유지했다).

CSE
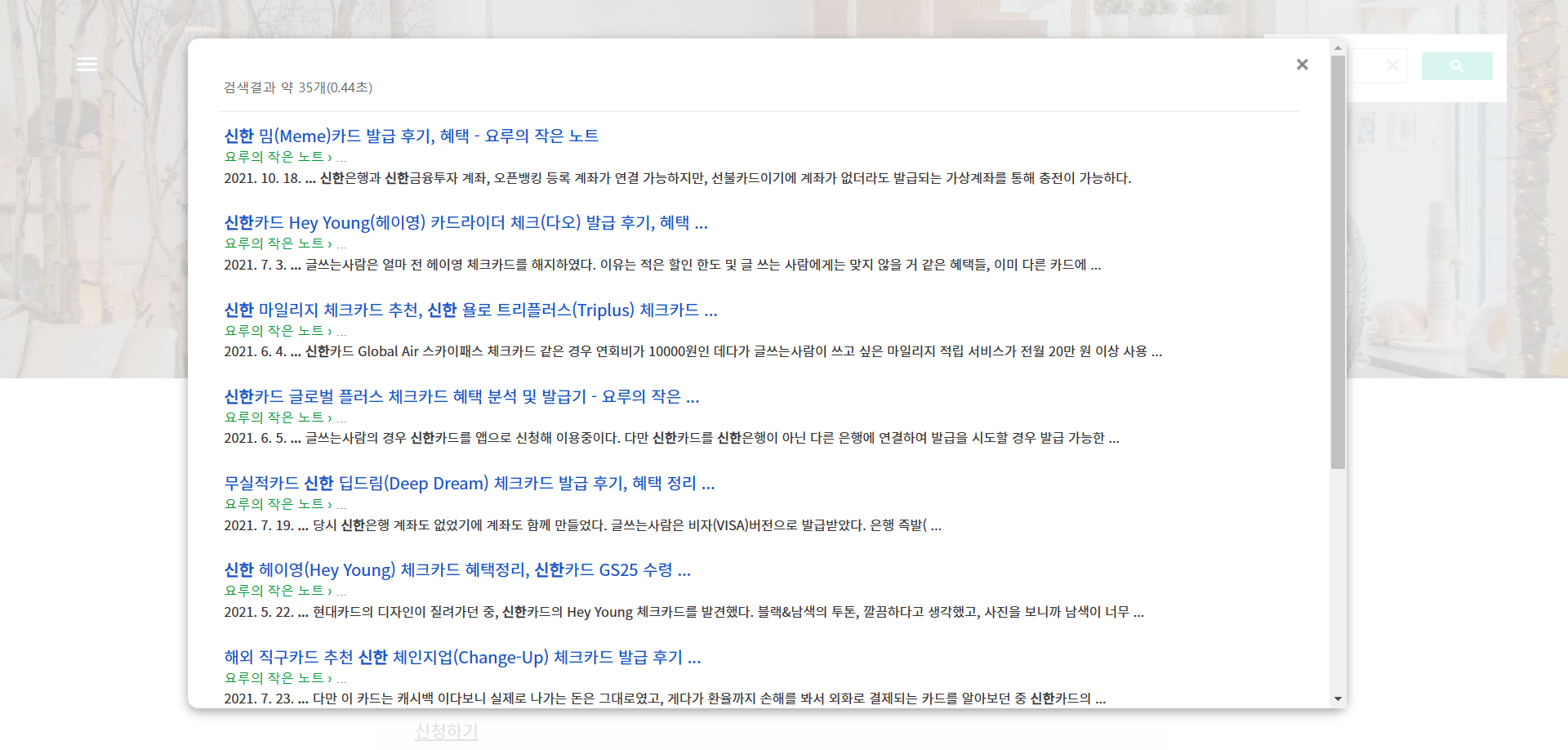
검색 기능을 구글에서 제공하는 광고 검색 기능으로 바꾸고 싶었다. 단순히 기본적으로 설정되어있던 검색 코드를 구글 CSE코드로 바꿔주기만 하면 해결이 됐다.

오버레이 창이 너무 직각이어서 border-radius 값을 줬다.

#3, 자동 광고 추가하기
기존 구글의 자동 광고는 내가 원하는 위치에 광고가 부착되지 않았고, 광고의 수도 생각보다 많았다. 베이스캠프에서 h2 자동 광고를 써보니 정말 좋은거같아 Letter스킨에도 자동 광고 기능을 추가하였다.
<script>
var numTag = $("h2").length;
if (numTag > 0) {
for (var i = 0; i < numTag; i++) {
if (i % 1 == 0) {
console.log('h2태그 Adsense 삽입 완료' + i + "번째")
$("h2").eq(i).before('<br><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-고유숫자입력" data-ad-slot="숫자입력" data-full-width-responsive="true"></ins></center><br>');
}
}
}
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-숫자입력" crossorigin="anonymous"></script>
<script>
$(window).on('load',function(){$(".adsbygoogle").each(function(){(adsbygoogle=window.adsbygoogle||[]).push({})})});
</script>코드는 위와 같다. 이를 스킨 html 맨 끝에 추가해주면 된다.
#4, 자동 목차 추가하기
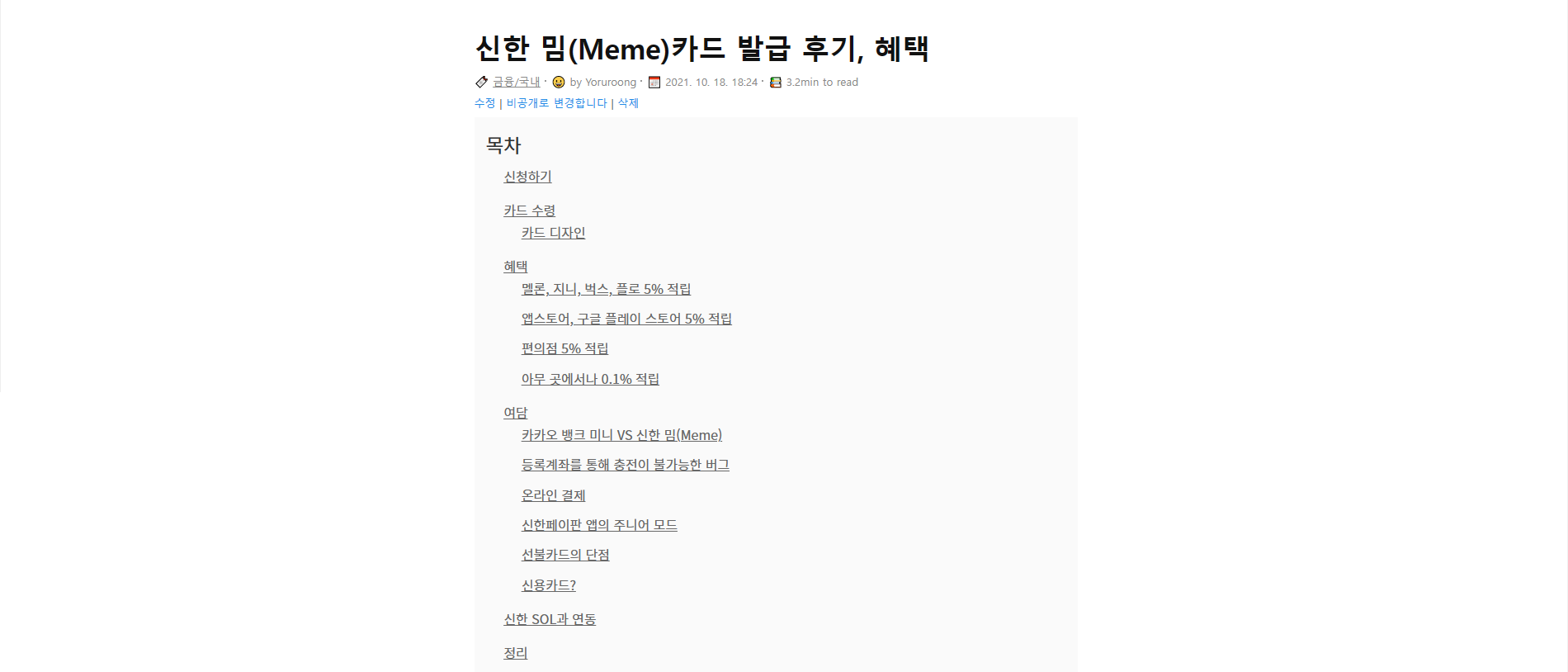
베이스캠프에서 자동 목차 기능을 보고, 개발 관련 글에서는 좋을거같아 자동 목차 기능을 추가하였다. 그러나 이는 독자가 자신이 원하는 정보만 빠르게 훑고 나가 방문 시간도 줄어들고, 광고 수익도 줄어들게하는 악영향을 끼쳤다. 자동 목차를 지우기 전의 모습은 아래와 같다.

#5, 글 본문 관련된것들 수정하기
처음 Letter 스킨을 적용했을때는 스킨이 재미없고 딱딱했다. 다른 스킨에서 영감을 얻어 이모지와 글쓴사람을 추가하였다.


이제 a태그를 수정해야했다. 기본적으로 a 태그가 회색이라 마우스를 올려보기 전까지는 이게 링크인지 강조표시된건지 알기 힘들었고, 원래 우리가 알고 있는 파란색으로 a태그를 변경하였다. hover했을 때 background에 색도 주었다.



공감 버튼은 너무 둥글어서 border-radius값을 조금 바꿔줬다.

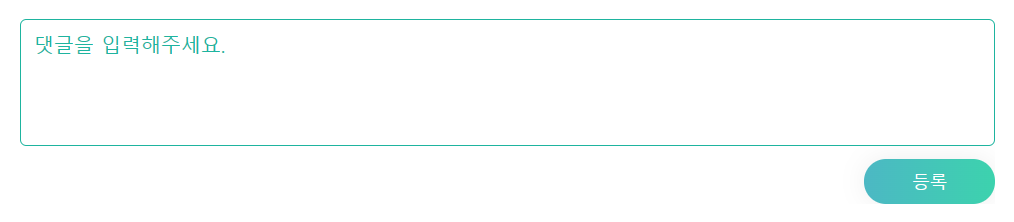
댓글창의 버튼에 그라데이션 효과랑 hover효과를 줬고, 댓글 입력 창을 둥글게 만들었다.

미디움을 보다보니 글을 읽는데 예상되는 시간을 알려주는게 멋있어보았다. 구글링을 해본결과 사람 한 명이 1분에 몇 단어를 읽을 수 있는지 정확한 정보가 없어 직접 1분동안 이 블로그보다 조금 수준이 높은 글을 읽어보았다. 1분에 275단어를 읽었고, 이 값을 기준으로 코드를 짰다.
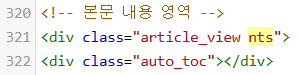
Letter스킨같은경우 글들이 tt_article_useless_p_margin 라는 클래스 안에 담겨있다. 중복되는 클래스도 없어 코드를 짜기는 쉬웠다. 먼저 저 안에 있는 글자를 추출한 후, 띄어쓰기를 기준으로 해 단어 수를 추출한다. 그 값을 275로 나누고, 소수점 1번째자리까지만 표시 후 HTML을 수정해둔 id="timetoread" 항목에 계산된 값을 추가한다.

코드는 아래와 같다.
<script>
document.getElementById("timetoread").innerText=`📚 ${(document.getElementsByClassName("tt_article_useless_p_margin")[0].innerText.split(" ").length/275).toFixed(1)}min to read`
</script>#6, 색 수정
메인 화면, 글 리스트 내용에 있는 색이 회색인듯 검은색인듯 헷갈려서 색을 확실한 gray로 바꿨다.

인용을 사용해서 글을 작성했을 때, 왼쪽에 표시되는 색이 너무 딱딱해서 보라색으로 바꿨다. 솔직히 바꾼 색도 마음에 들지는 않지만, 이게 최선이었다. 혹시 괜찮은 색 있으면 댓글로,

위 글은 아래 글에서 확인할 수 있다.
투두리스트 앱 추천
글쓰는사람의 기억상으로는 하루의 시간이 점점 줄어들기 시작한지 2년정도 되었다. 똑같은 일상을 반복하는건 그저 지루할 따름이다. 점점 시간이 부족해지기 시작하면서 시간 관리의 중요성
yorublog.tistory.com
#7, 아이디어
더 이상 수정할만한 아이디어가 떠오르지 않았다. 이전 글, 다음 글을 추천해주는걸 만들어보려고 했으나 구글의 일치하는 콘텐츠 광고가 더 효과적일거같았고, 모든 이미지를 둥글게 해보려고 했지만 어색해서 취소했다.
끝
그래서 결론은 속도를 생각한다면 티스토리 기본 스킨을 사용하는게 좋을거같다는것이다. 완성도도 어느정도 높고, 티스토리에서 지원하는 기능 대부분을 사용해볼 수 있다.
| 처음으로 언급했던 스킨 | 베이스캠프 | 지금(Letter) | |
| 속도(초, Regular 4G 속도제한, SKB 기준, 이미지는 베이스캠프, 지금, 처음으로 언급했던 스킨 순으로 많음.) | 36.12 | 15.94 | 8.93 |
혹시라도 추가하면 좋을법한 기능이나, 수정하면 좋을거같은 디자인은 댓글로 알려주면 고마울거같다.